毎日、ゼロからRails【15日目】あとちょっとで認証完了
ただいま15日目。
- 反復練習のために、毎日 Rails プロジェクトをゼロから作成
- 時間制限は1時間
- 何ヶ月も続けたらどこまでできるようになるかな?という思いつきで始めた
- Rails 歴はただいま2ヶ月
- Rails + sorcery + bootstrap-sass
- scaffold を使わず、資料をなるべく見ない、コピペもできるだけしない
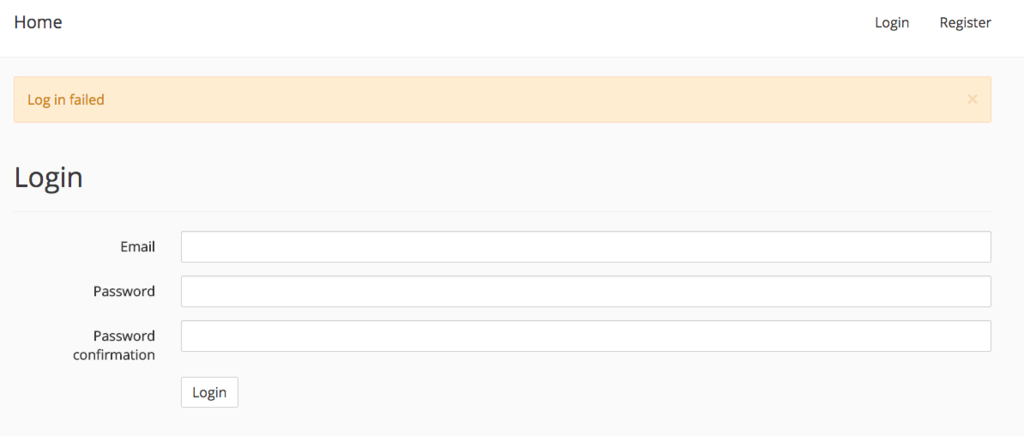
- sorcery の認証がもう少しで終わりそうなところでタイムアップ

ところで、honoka-rails で glyphicon が表示されなかった問題は、下記の対応でいちおう直りました。
// assets/stylesheets/application.scss $icon-font-path: "bootstrap/"; @import "bootstrap-sprockets"; @import "honoka";
assets pipeline とかがよく理解できていないので、これが環境依存の対応でないのか、自信のないところです。
ゼロからRails 14日目 Honoka を導入
14日目。
スタイルシートを "bootstrap-sass" から "honoka-rails" に変更してみました。
この Bootstrap 派生の Honoka はデザインが気に入っているのですが、glyphicon が表示されません。うむむ。 フォントのパスがどうたらいう話だと推測していますが、時間切れ。
なんとかしよう。

ゼロからRails 13日目
今日もゼロからアプリ作成の練習。
- Rails をローカルディレクトリにインストール
- sorcery、bootstrap-sass をインストール
- sorcery を設定、単純な認証を実装
できるだけ資料やサンプルを見ないことが目標です。
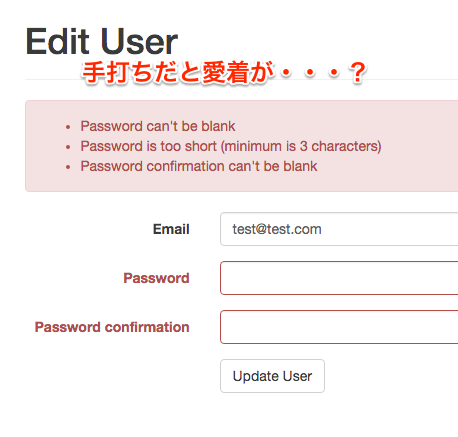
はじめは User について scaffold を利用していたのだけれど、それをやめて手打ちに。 Bootstrap に関連するタグも、できるだけサンプルを見ずに手打ちで。
まだ1時間で上記がぜんぶできないのだけれど、少しずつ、頭に入ってきました。
同じ画面でも、手打ちだと愛着も湧く、って、蕎麦じゃあるまいし。
もう13日目。遅々とした歩みですが、辛抱して続けてみます。

ゼロからRails 12日目 しっかり逆戻り
11日目。
- これまで Scaffold で作成していた部分を手づくりに変更
- Bootstrap のタグを手打ちに変更
思いっきり手戻りしました。
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <%= link_to "Project name", "#", class: "navbar-brand" %> </div> <div id="navbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#about">About</a></li> <li><a href="#contact">Contact</a></li> </ul> </div> </div> </nav>
↑こういうの、何も見ないで打てるようになる気がしないです。
nav navbar navbar-nav
とか。でも、ちゃんと CSS の構造的に意味があるわけだし。
暗記が目的ではなくて、あくまで理解を深めるため。
め、めげないぞ…
ゼロから Rails 11日目 地味に
毎日律儀にゼロから Rails プロジェクトをつくる実習、今日で11日目。
前回とあまり変わりません。とりあえず、資料をみながら打つ回数は確実に減ってはいます。
ふと、思ったこと。
ちょっとモチベーションが下がり気味で、「このやりかたで身についているんだろうか」「あまり意味がないのでは」といった思考が浮かんできます。
でも、もうちょっとよく考えてみると、単に面倒になっていたり、飽きてきていたり。
でもそれだとカッコ悪いもんだから、「む、これは…効率的ではないのでは(キリッ」てな理屈つけてるなー、おい。
ま、ぼちぼち続けます。

ゼロからRails 9日目
9日目。毎日、律儀に「ゼロから」つくっております。
たいてい「まあ、前日とだいたい同じところまで」ということなのですが、当たり前ですね。毎日やっているのだから。
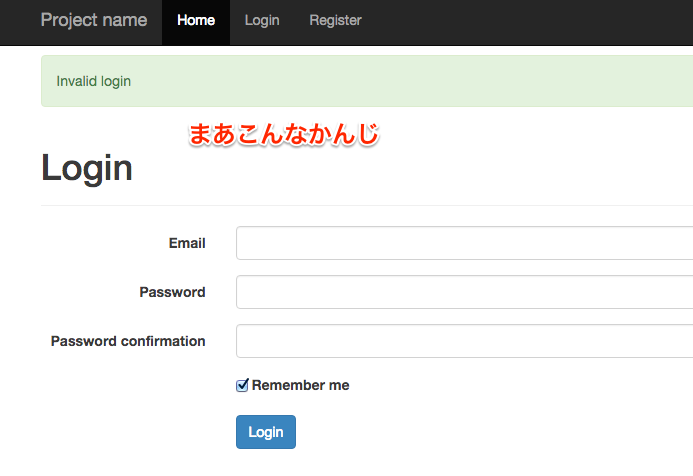
- Sorcery の remember_me 設定を付加
- bootstrap 適用つづき
Bootstrap をあとから適用するよりも、明日から bootstrap generator つかってみよう。
あとは、いつも
bundle install --path vendor/bundle
としているのですが、Gemfile に追記してもういちど打ったときに
bundle install --path vendor/path
と打ってしまい、そちらにも gem が入ってしまいました。
こういうときにどうしたらいいのか、調べてますがまだ分かりません…
